DailyUI
Challenge
Date | 2017
Tools | Sketch, Principle


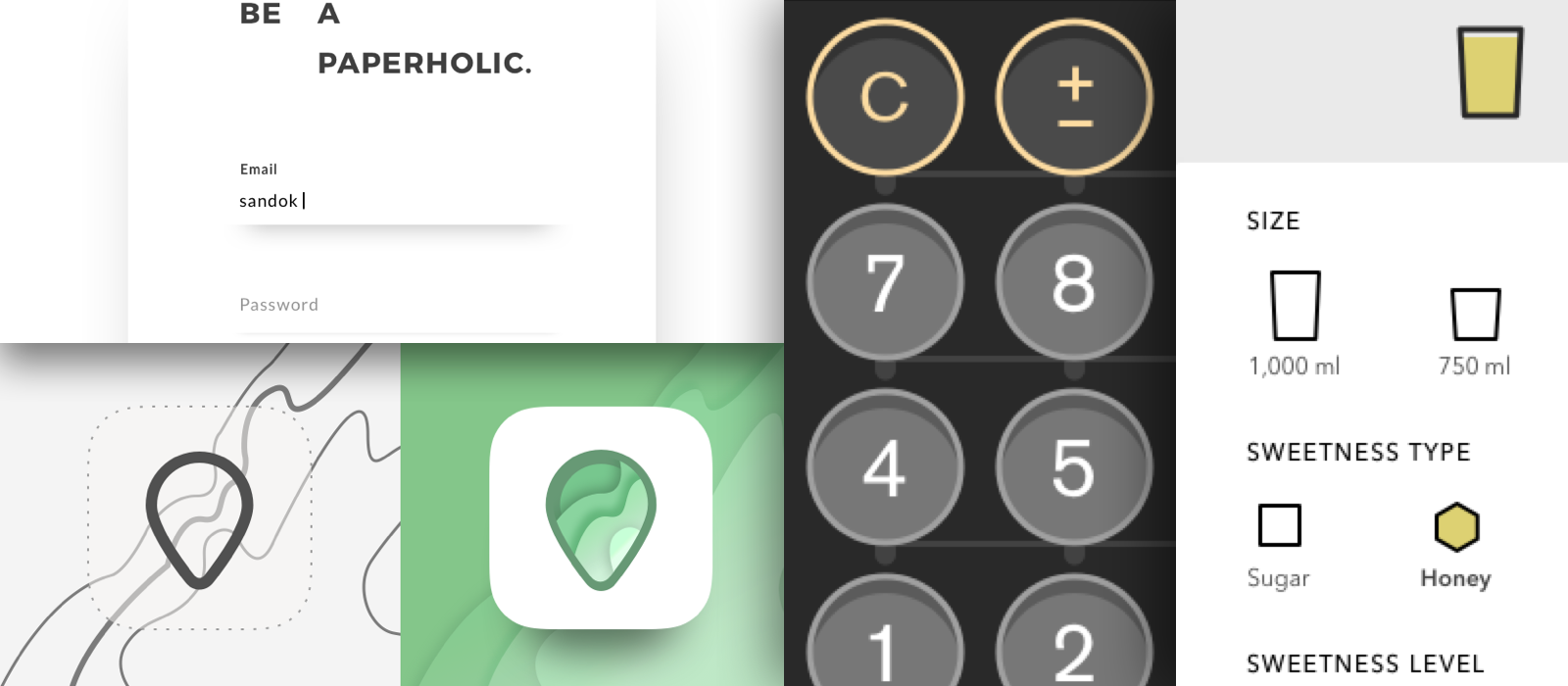
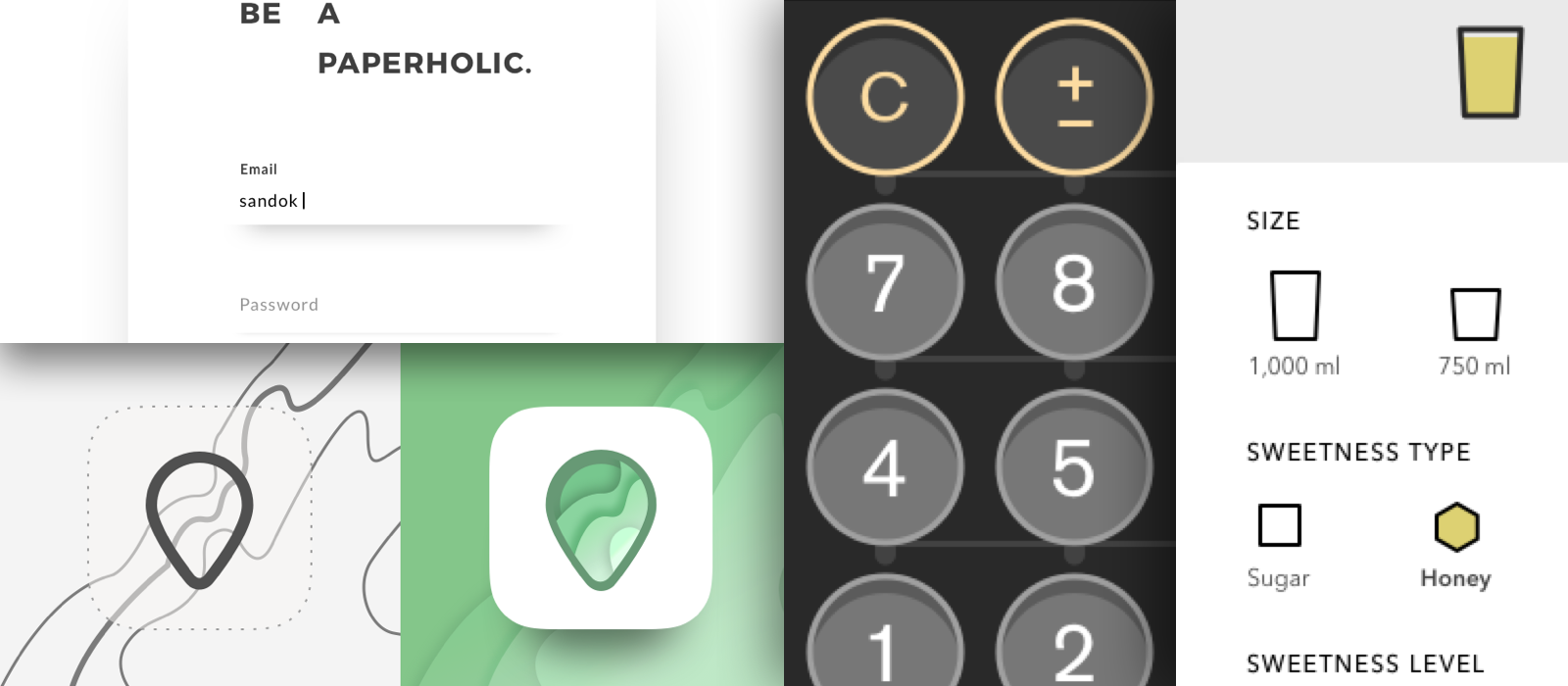
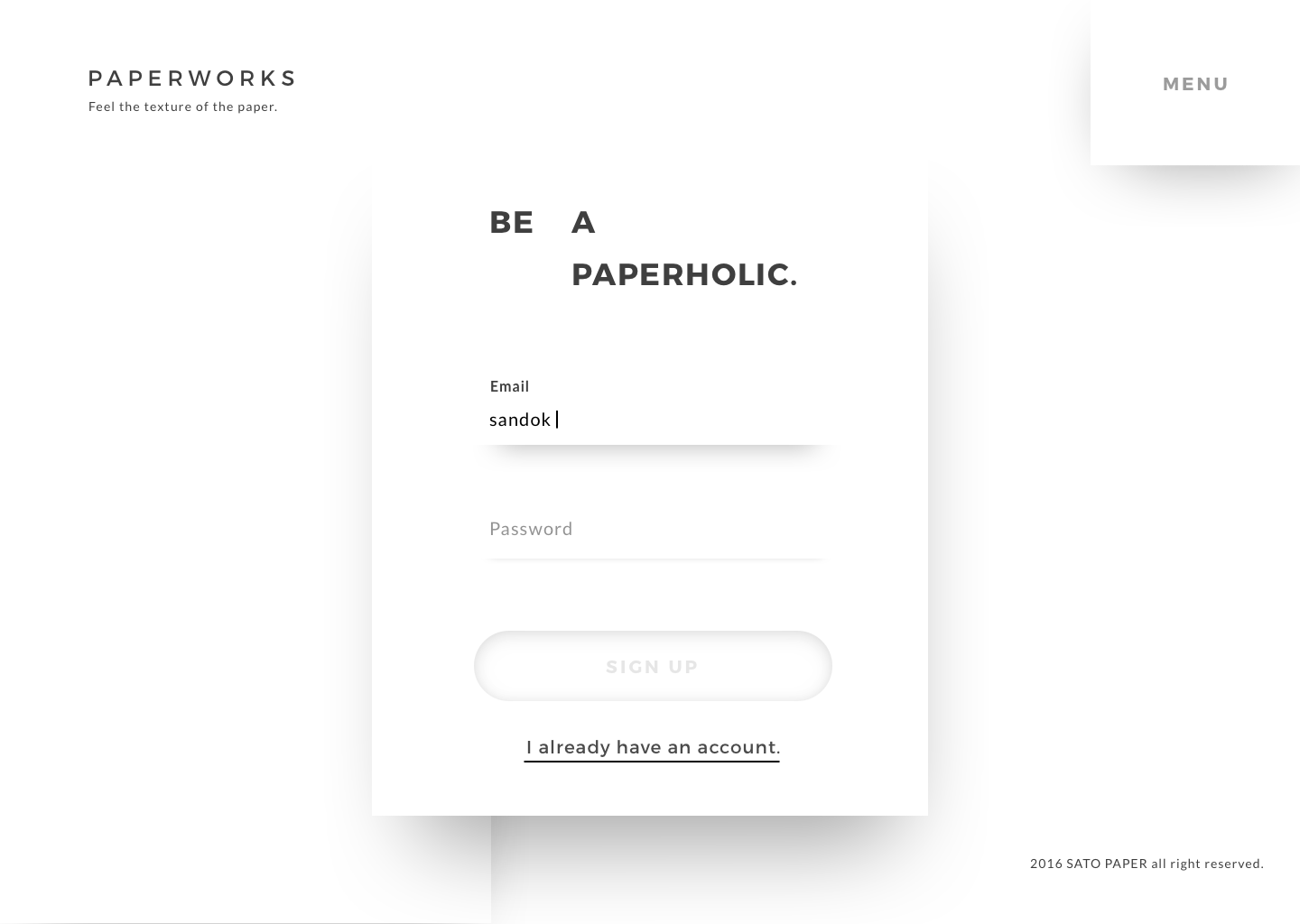
Paperworks is a paper supplier.
I create paper style with different layers. When the input is focus, there is a shadow below the input like the folded paper.

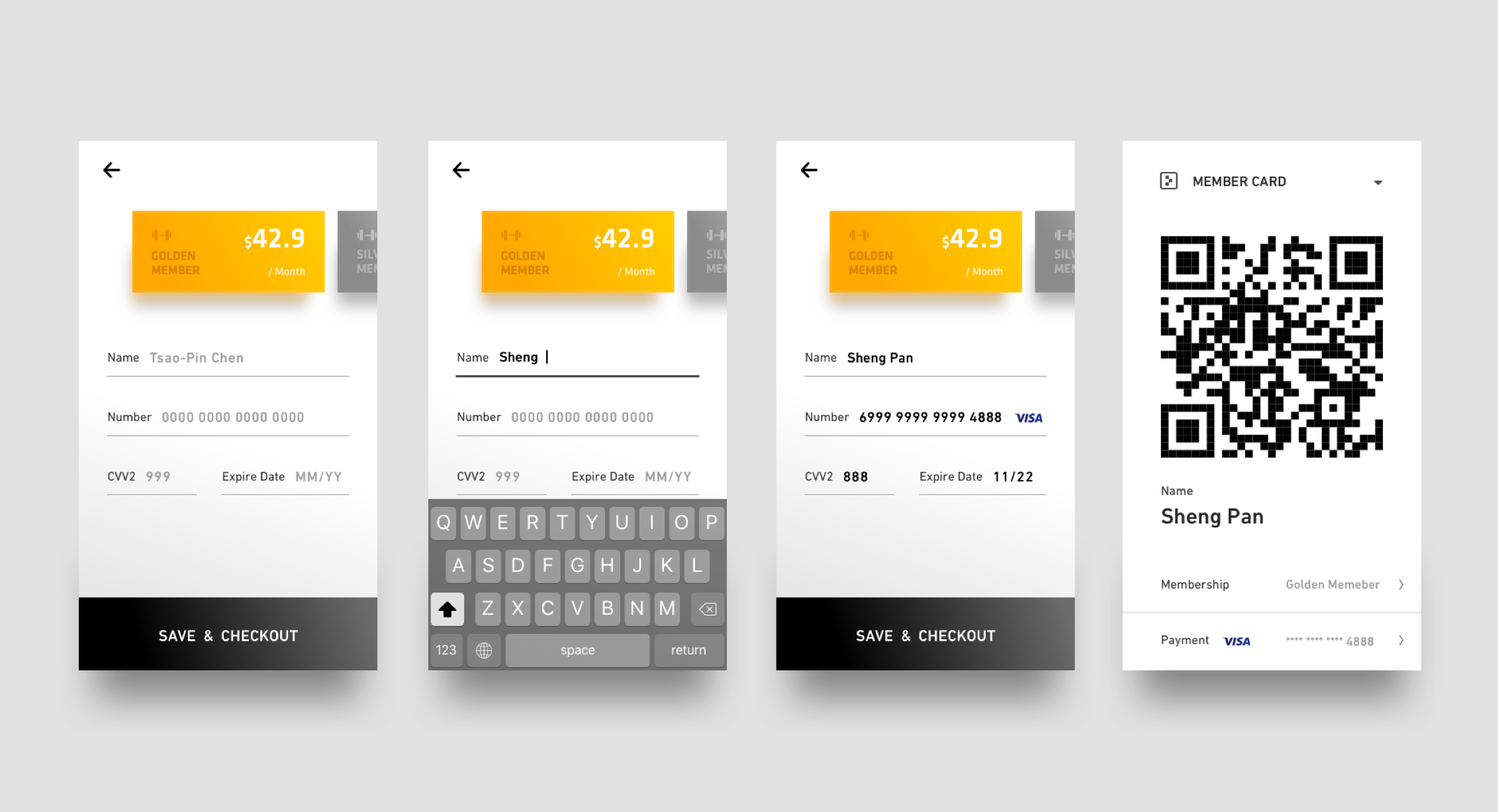
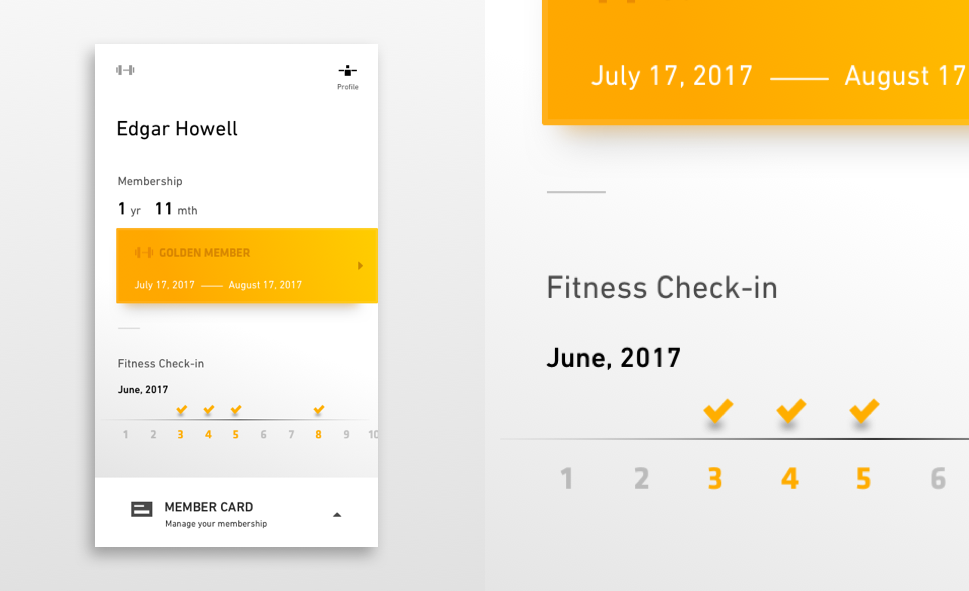
Lift is an application of fitness membership.
Users can choose different package of membership by this app and they can checkout immediately with credit card.
It allows users to switch to other packages, but it will be effective next month.

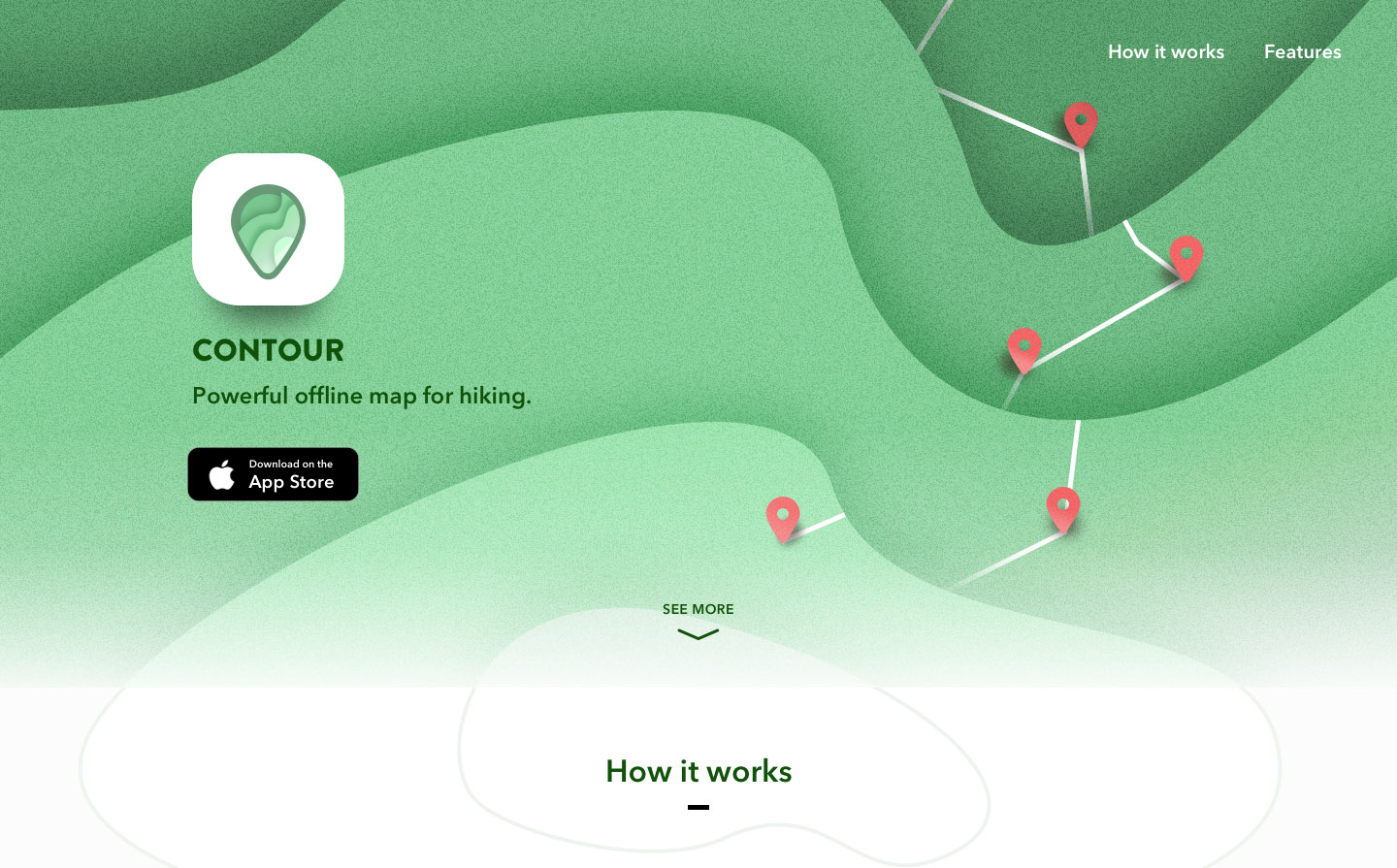
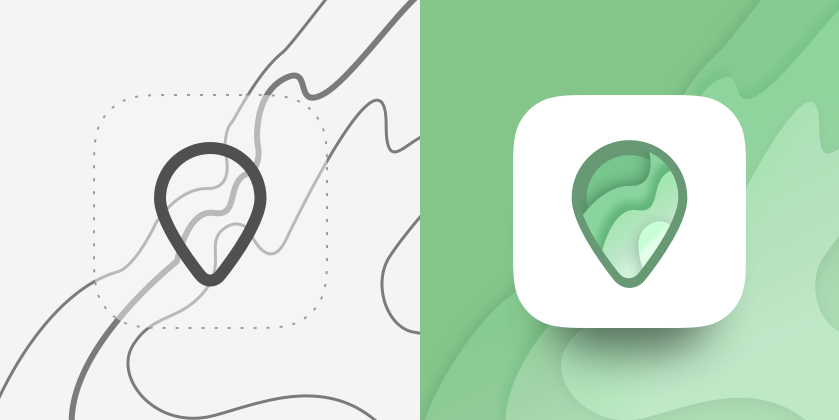
Contour is an offline map application for hiking or mountain climbing. You can locate and record your location with GPS when hiking.
The insipration comes from the contour map (just like the app name).

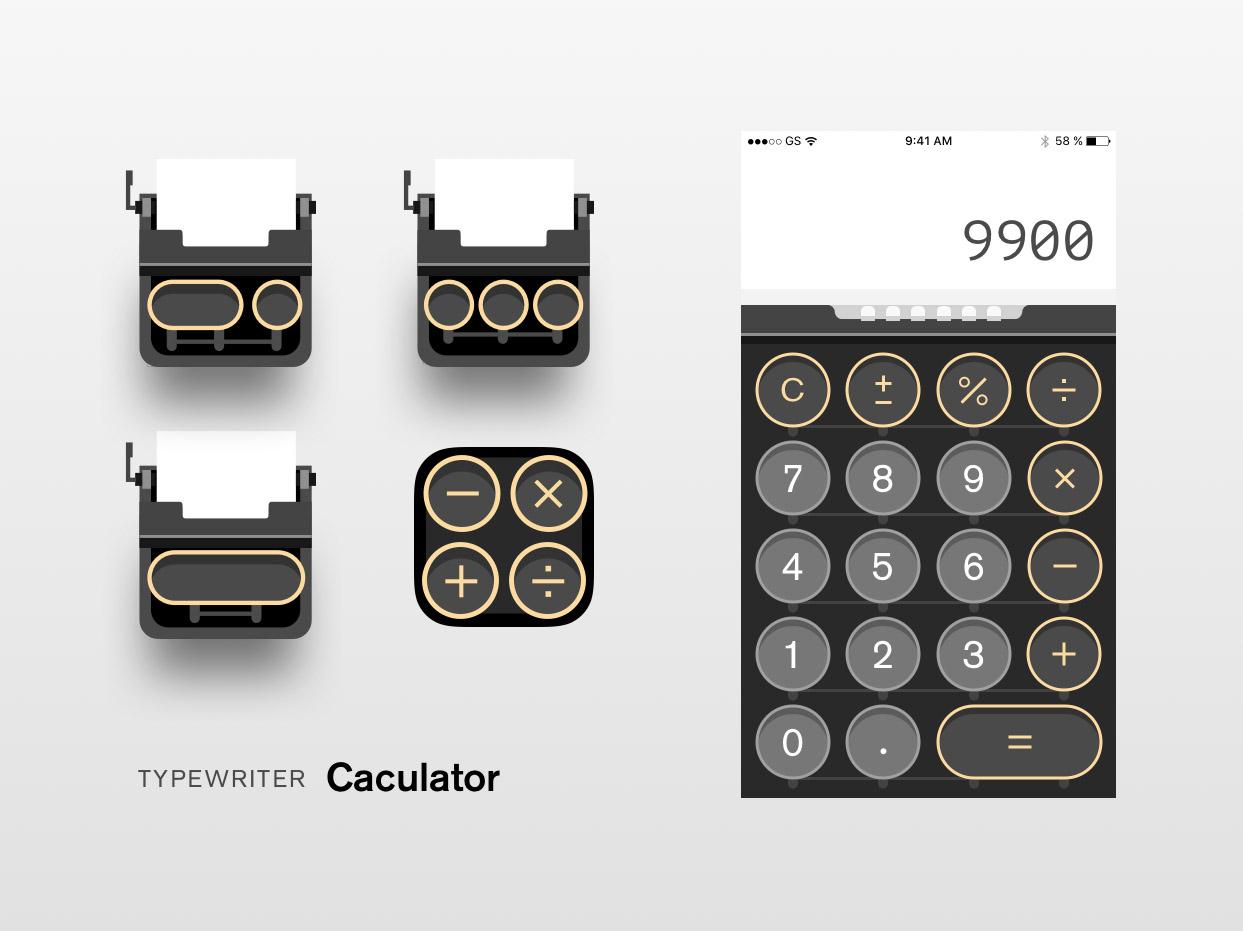
The idea comes from typewriters. When you click any button, it make typewriter sounds. I enlarge the '=' button like the space button of traditional typewriters.

Contour is an offline map application for hiking or mountain climbing.
Users can download climbing path created by other users on the application and sharing their own route after climbing.

This is profile page of Lift app. It shows every record you go to Lift gym and your membership status.
By clicking the membership button, user can go to membership management page in dailyui - day02.
Dailyui 02 - Credit Card Checkout

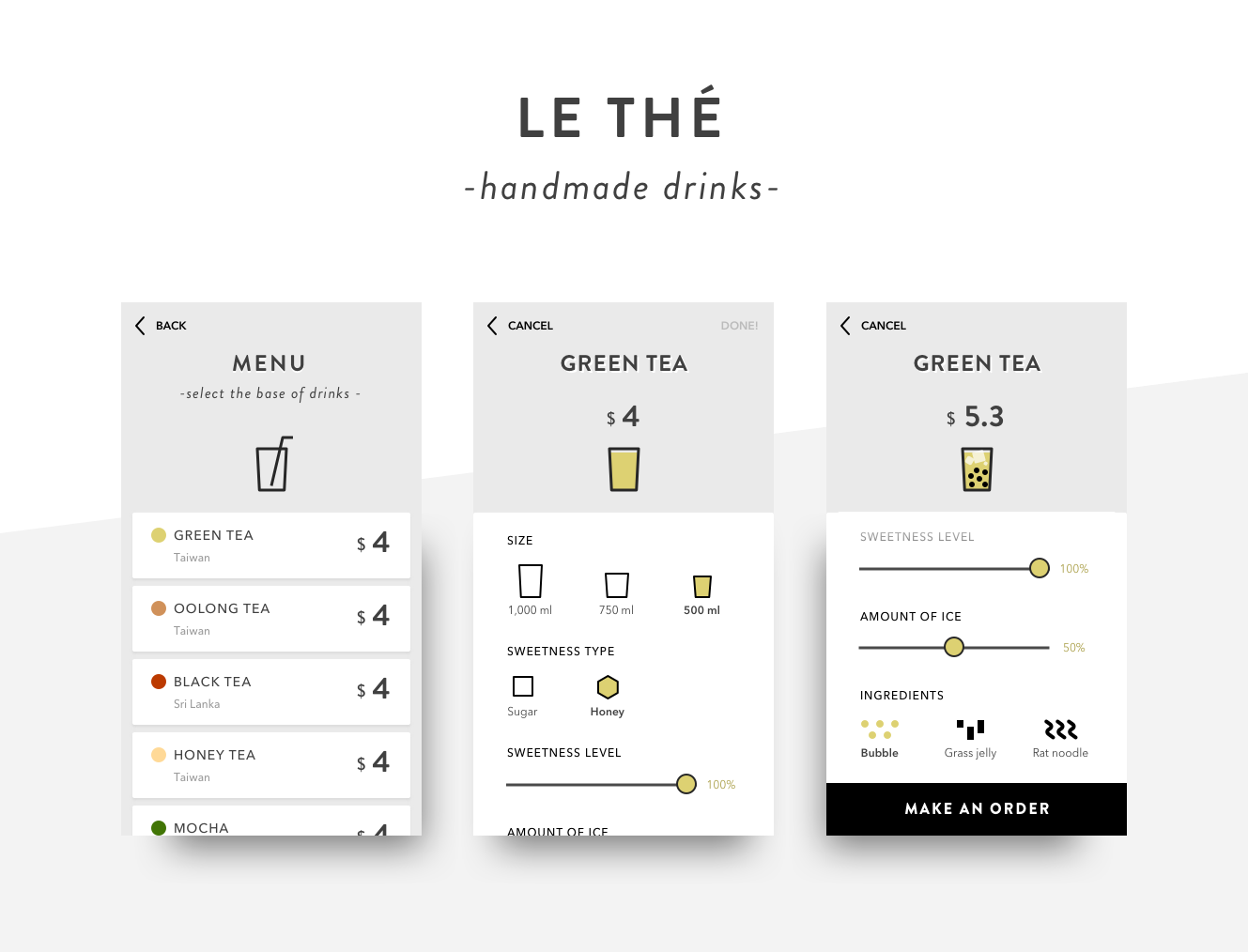
Le Thé is a beverage shop application for odering.
You make your own drinks by selecting flavor, sweetness and amount of ice. After selecting, you can sumbit your order with a simple click. Now, it time for the afternoon tea.

Creating 404 words with many cracked pieces. Pieces will follow the pointer when the user move their mouse.

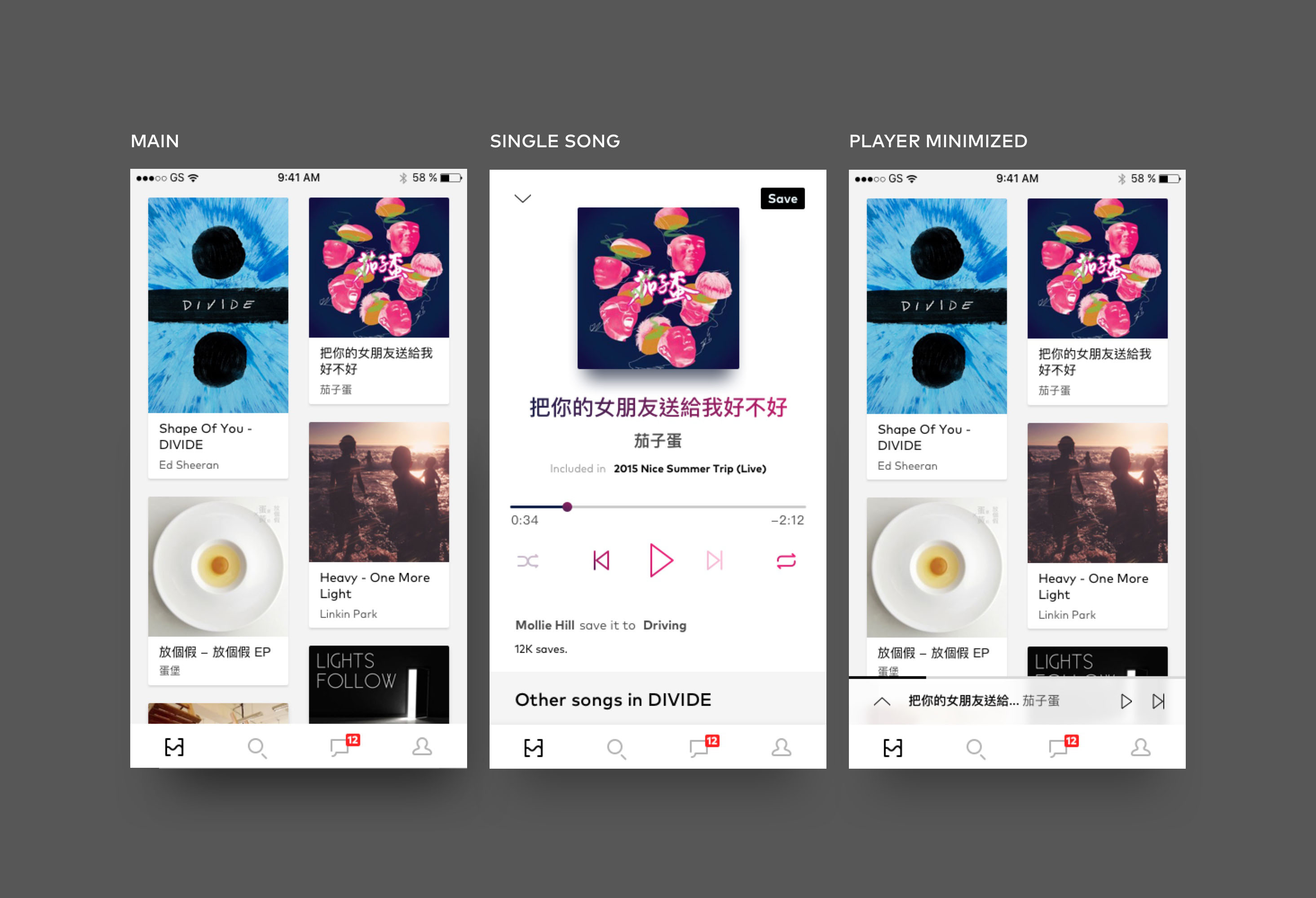
The main page shows many songs clip(save) by other users, and user can clip it to their own playlist. When user clicks single song and it will be played on the "Single Song" page.
Player can be minimized, just like the third page.

qollie is a extentsion based service whick allows user comments jobs and companies on the 104, 1111 websites.(the recruiting wesites in Tawain)
Users may share comments to social network and let more people get useful information about jobs and companies.

This prototype the music player app of day09.
After discussion, I revised the UI and make the information clear.
Dailyui 09 - Music Player
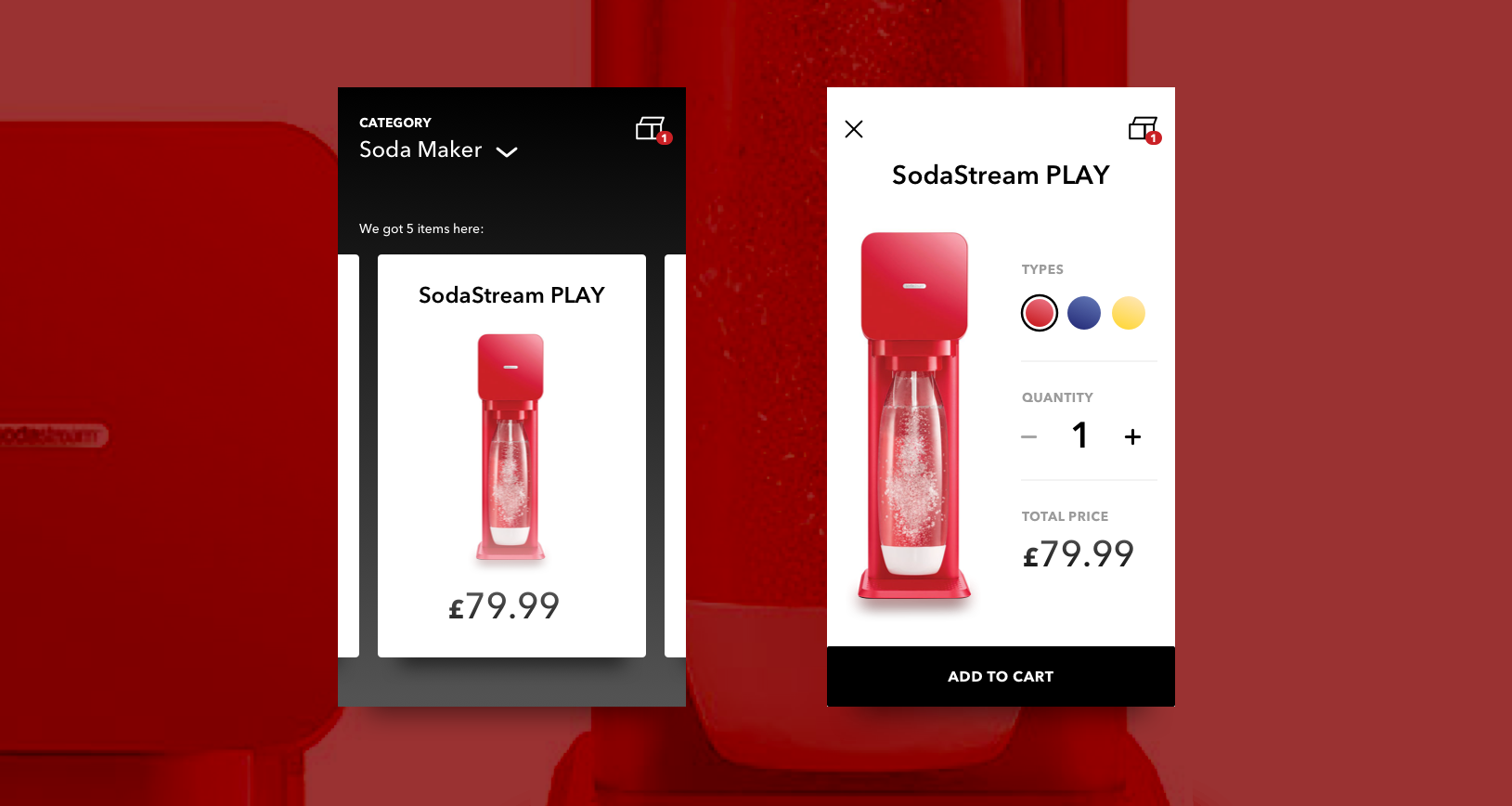
I make every item in card style. Users can scroll right and left to check different product on this E-commerce applications.

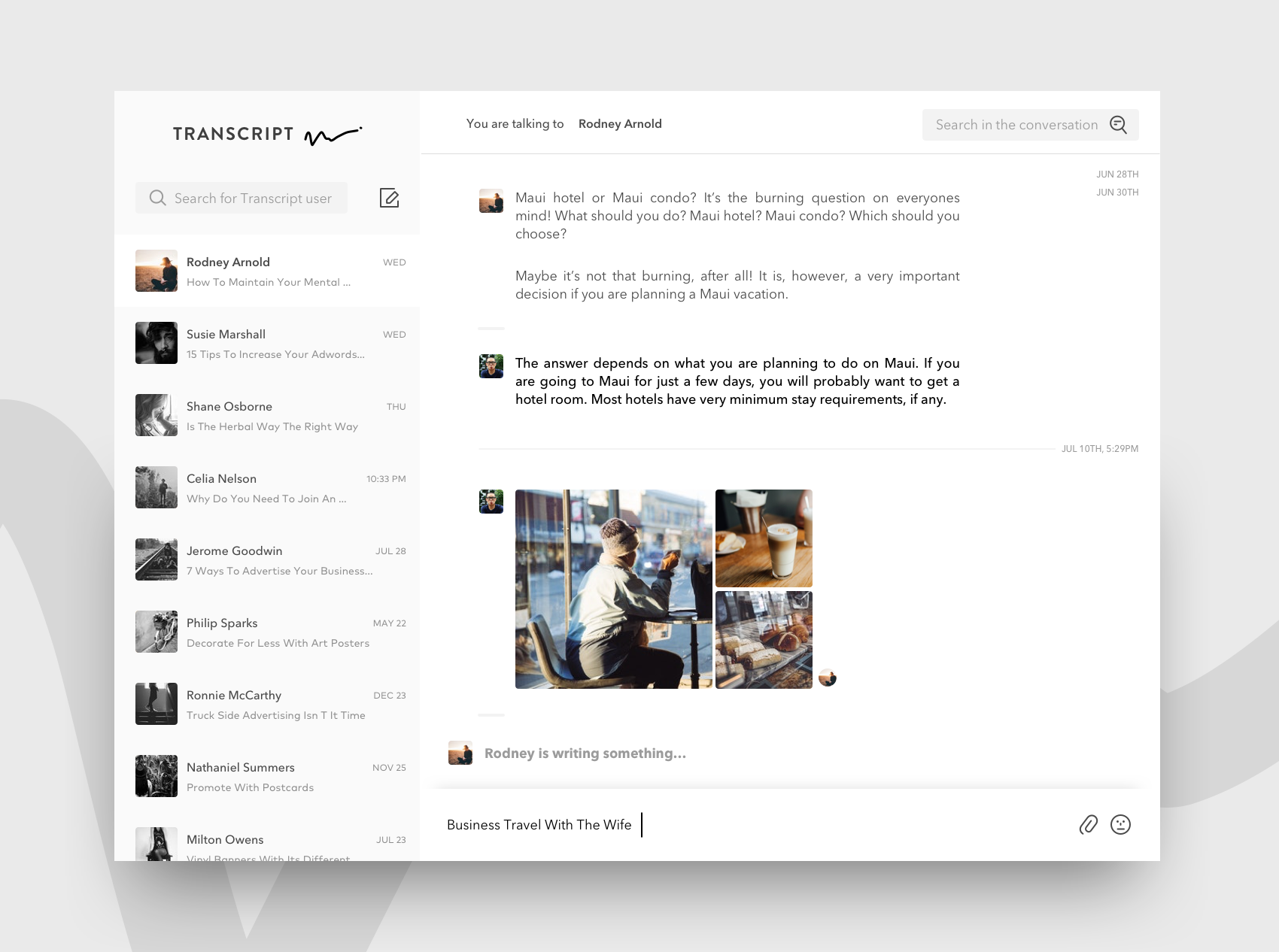
Why we always chat on two side in message application?
Left side shows your message and right side shows the other. Your eyes will jump from left to right many times. I think the message on one side will be efficent for users to read.
This app is called transcript, it shows the message and the speakers just like the movie scripts.

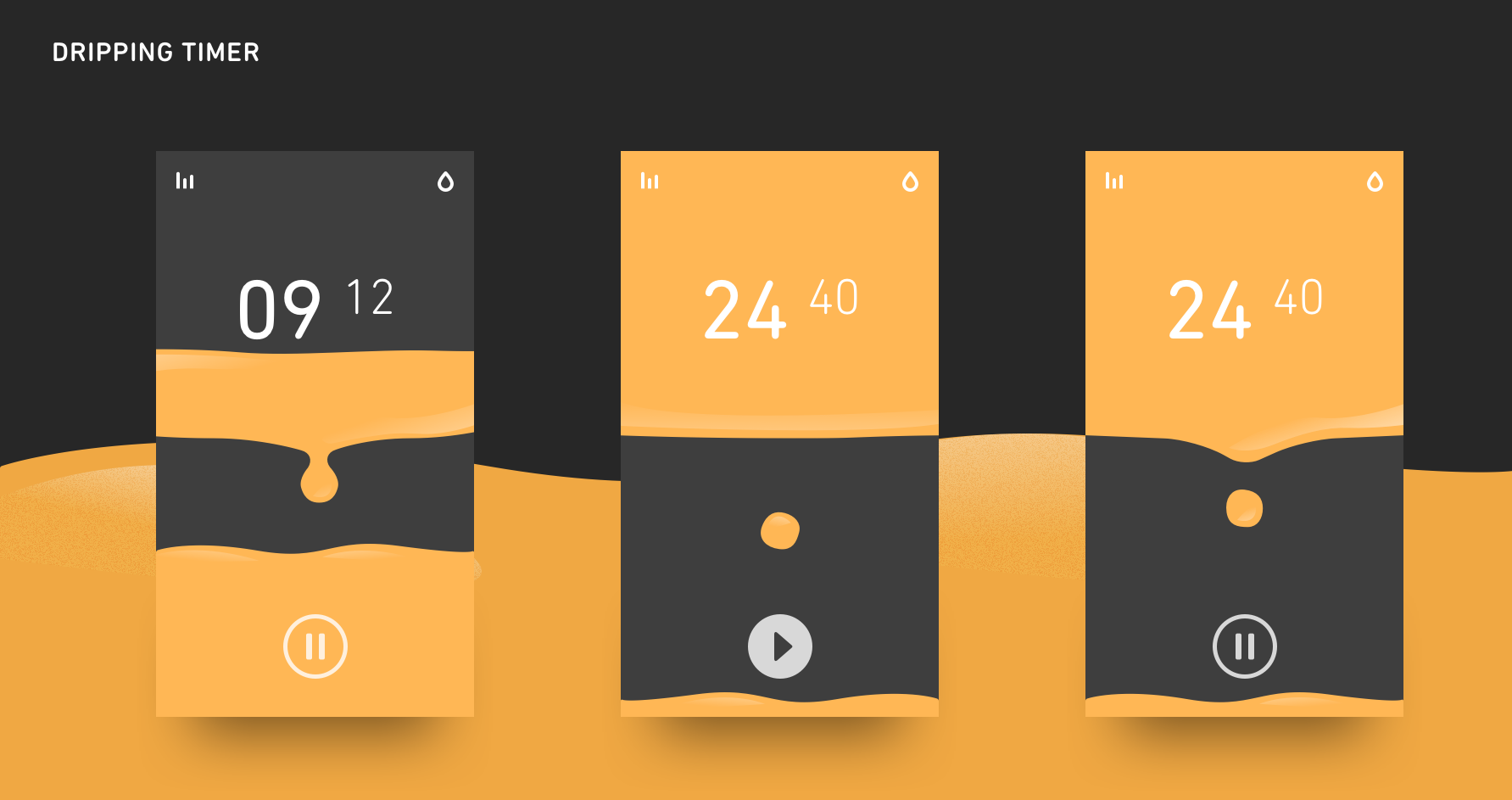
Timer, it always seems like it's a kind of liquid. I made a liquid timer which is dripping when it counts down.

The switch of different mode for reading.
Users can switch to the night mode when reading in the dark light. I desgined this reading application in a new way of reading. Usually, we read vertically from top to bottom in most of application, but we read horizontally from left to right. In addition, swipe up will switch to another article.
SWITCH PROTOTYPE
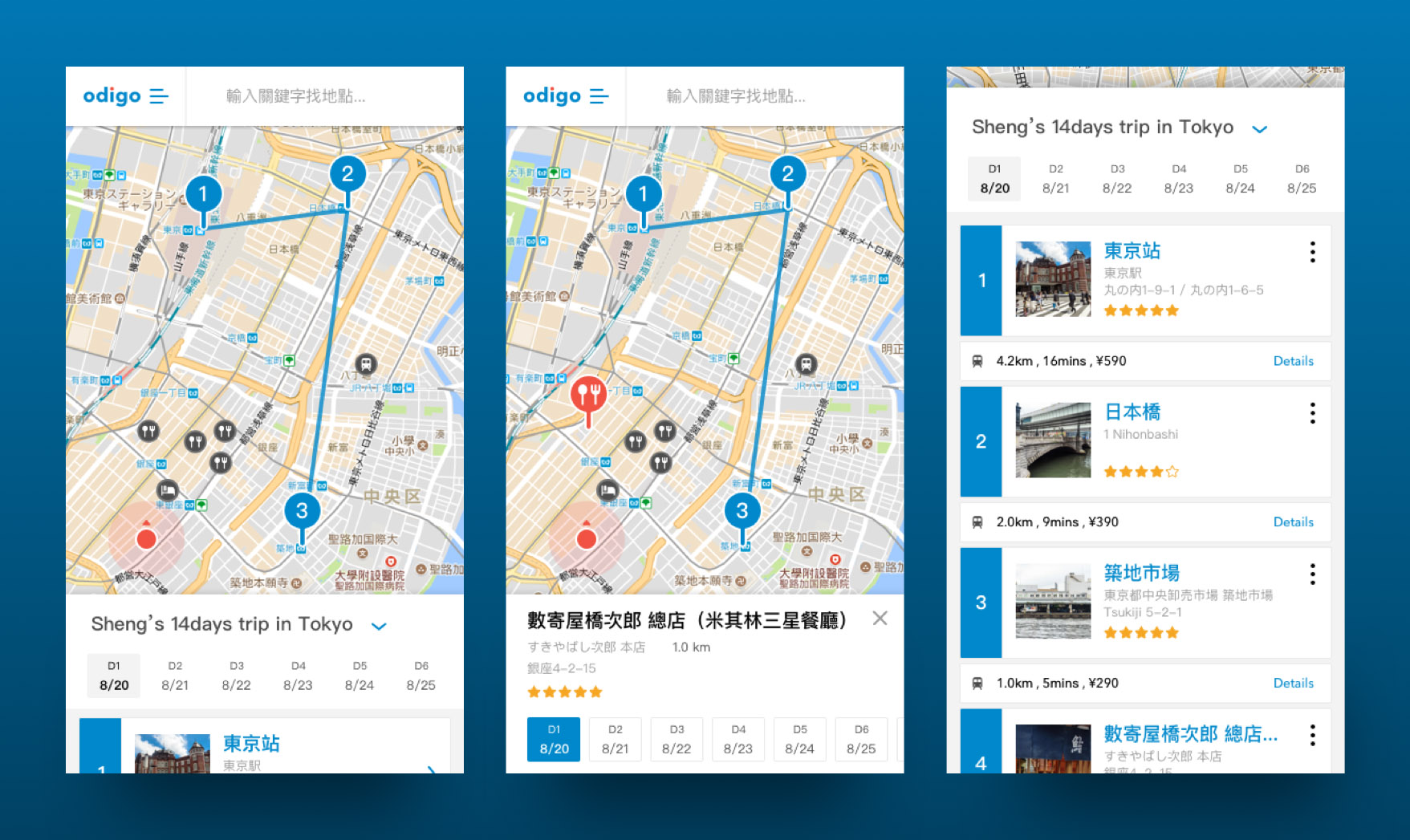
Odigo is a trip planning web application.
However, we usually travel with our mobile device. I think it will be useful when Odigo got a good mobile web application, so I redesign for the Odigo mobile website. The next step might be ios application for the travel planning, but I'm still working on it.

Email is an complicatedly simple html web page.
When we write html email, we should take all kinds of mailbox client in consider. That causes a lot of problem and prefix let the html become dirty and difficult to read.
Luckily, we got "mjml" framework. I not only design this template but also code it with mjml.
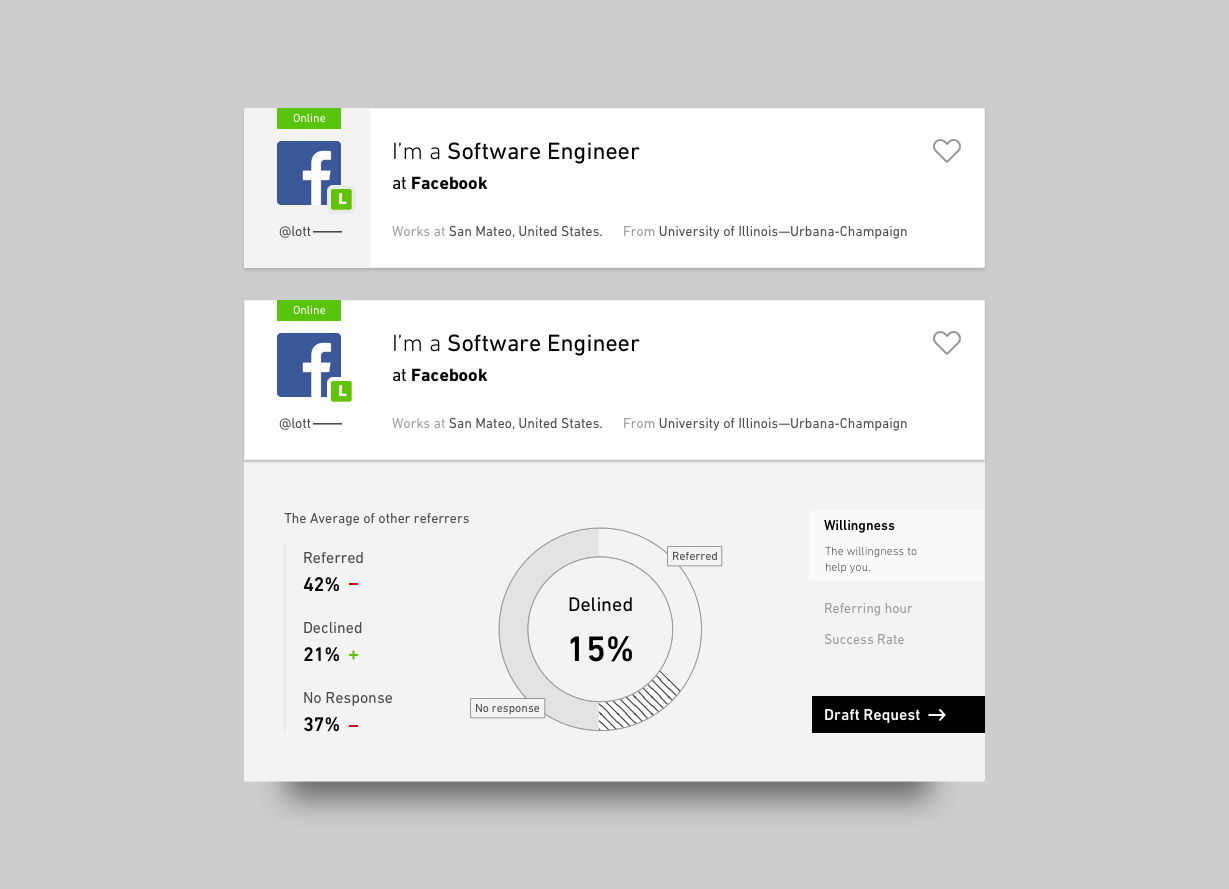
It is a analytics chart that shows the willingness and success rate of the referrer.
Users can choose the adequate referrer for referral and getting job successfully.

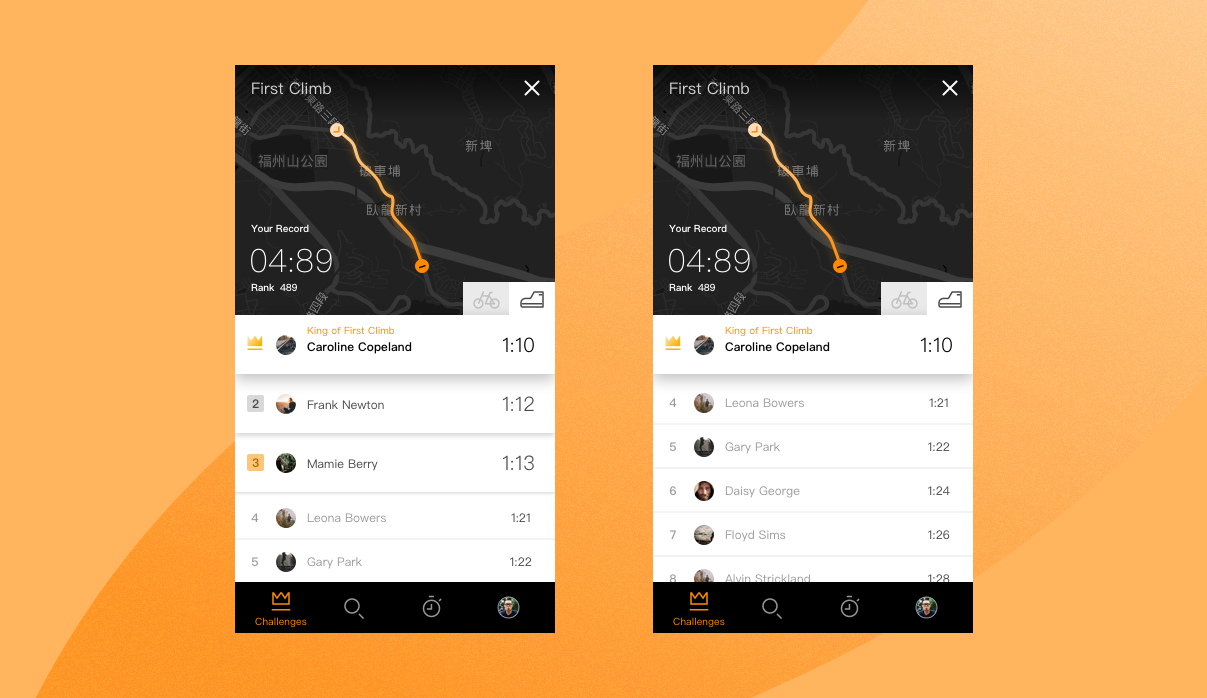
I like cycling, so I design a dashboard for cycling and running.
Like Strava, user can conquer certain path and compete with other users. I make the first place in the dashboard more eye-catching and it makes user feel proud when the got first place of the competition.